طراحی تجربه کاربری (UX) و طراحی رابط کاربری (UI) با وجود تفاوتهایی که دارند، تکمیل کنندهی هم هستند. در حالی UI بر رابط طراحی شما و نحوه تعامل کاربر با آن، تمرکز دارد، UX بر تجربه کاربران در هنگام استفاده از محصول یا خدمات شما تاکید میکند.
در این مقاله به معرفی 5 ابزار ضروری طراحی تجربه کاربری پرداخته و هر کدام را از جنبههای مختلف فرایندهای طراحی بررسی میکنیم. با ما همراه باشید.
همچنین در نظر داشته باشید میتوانید دیگر مقالات مرتبط با طراحی تجربه کاربری و رابط کاربری نوشته شده در بلاگ وستا را از اینجا مشاهده و مطالعه کنید.

هیچ حرفه و مهارتی بدون ابزارهای خود کامل نبوده و طراحی تجربی کاربری ( UX Design ) نیز از قضیه مستثنی نیستند! برای طراحان به ویژه کسانی که به تازگی طراحی را شروع کردهاند، وجود لیست بلند بالایی از ابزارهای رو به رشد، ممکن است کمی گیج کننده باشد. ابزارهای طراحی UI به طراحان آن چیزی میدهند که برای طراحی وایرفای دقیق Hi-Fi، مدلها و نمونههای اولیه و ارائه محصولات با حداقل ماندگاری نیاز دارند. آنها پیچ و مهرههای یک طرح را نمایش داده و عملکرد آن را بیان میکنند. ابزارهای طراحی UX بر کاربر و نحوه تجربه محتوا تمرکز میکنند. این ابزارهای میتوانند به ساختار معماری اطلاعات کمک کند. در حقیقت ابزارهای UX به طراح کمک میکنند تا تصویر وسیعتری از تاثیر محتوا و ساختار بر تجربهی کابران داشته باشند.
اما قبل از هر چیز بهتر است که دو مورد از اساسیترین ابزارهای طراحی تجربه کاربری را معرفی کنیم:
خب ممکن است برخی بگویند که گوگل دقیقا یک ابزار نیست اما بدون گوگل ما در عصر تاریکی هستیم. مگر در موارد استثنایی، احتمالا با استفاده از گوگل هر گونه سوال، تردید و هر گونه مانعی حل میشود. ماهیت مشاغلی مانند طراحی تجربه کاربری و رابط کاربری، همواره با یادگیری و مطالعهی اطلاعات جدید همراه است و برای گرفتن بهترین نتایج همواره باید اطلاعات خود را به روزرسانی کرد. وقتی چیزی نمیدانید و از موردی اطمینان ندارید، حتما آن را در گوگل سرچ کنید. حتی میتوان بسیاری از تستهای A/B که قصد انجام آن را دارید، در گوگل جستوجو کنید؛ احتمالا جواب از قبل موجود است!
میتوانید برای مطالعهی مقالهی "چگونه از تست A/B در بازاریابی دیجیتال استفاده کنید؟" نوشته شده در بلاگ وستا از اینجا وارد شوید.

شاید این مورد کمی واضح باشد اما یکی از بهترین ابزارهای طراحی وایر فریمها، استفاده از کاغذ و خودکار میباشد. از مزیتهای استفاده از کاغذ و خودکار در طراحی تجربه کاربری میتوان گفت که با رسیدن هر ایدهای به ذهن طراحان، سریعا قابل طراحی و اجرا است. طراحان UX بهتر است که درست خود را برای طراحی با خودکار یا مداد تربیت کنند. حتی این موضوع مطرح میشود که بهتر از قبل از طراحی در سیستم با استفاده از ابزارهای تجربه کاربری، بهتر است که ابتدا بر روی کاغذ نمونهی اولیه آن ترسیم شود؛ اما چرا؟! اول اینکه طراحی با استفاده از کاغذ این امکان را به وجود میآورد تا بدون مزاحمتهای ایمیلها و پیامهای جدید، طراحان بر روی ایدههای جدید تمرکز کنند. علاوه بر با اینکار، زمانی که با سیستم طراحی انجام میشود، توقع اشتباه وجود ندارد. اما با استفاده از کاغذ فرصت آزمون و خطا بوده و همین موضوع که نیاز به طراحی بدون نقص نیست، آرامش روانیای را ایجاد کرده که باعث حفظ و افزایش تمرکز در زمان طراحی میشود.
با این وجود استفاده از ابزارهای طراحی برای طراحان UX از ملزومات محسوب میشود. از این رو در ادامه 5 مورد از ابزارهای طراحی تجربه کاربری که در فرایند طراحی، کاربردی هستند را معرفی و بررسی میکنیم.
یکی از مواردی که در طراحی تجربه کاربری اهمیت زیادی دارد، نقشه سفر کاربری است. به طور کلی میتوان گفت که نقشه سفر کاربری (که سفر مشتری نیز گفته میشود.) دیاگرامی بوده که به صورت تصویری جریان کاربر را از اولین تماس یا کشف اولیه با وبسایت تا آخرین مرحلهی بعد از فروش، یعنی وفاداری و حمایت طولانی مدت را نمایش میدهد. طراحی مناسب و درست این نقشه کاربری، در افزایش بازدیدکنندگان از وبسایت و کاهش هزینههای احتمالی آینده، اهمیت زیادی دارد. میتوانید برای مطالعهی بیشتر در این زمینه مقالهی "نقشه سفر کاربری چیست؟" نوشته شده در بلاگ وستا را از اینجا مطالعه کنید.
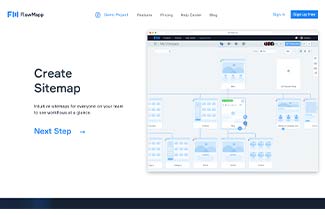
زمان تدوین استراتژی تجربه کاربری، طراحان باید به ساختار، جریان و نقشههای سایت توجه داشته باشند. یکی از بهترین ابزارهایی برای ایجاد جریان کاربر و ایجاد نقشه سایت برای سفر کاربری، استفاده از سایت FlowMapp است. این ابزار بر خلاف بسیاری از ابزارهای طراحی دیگر، بر استفاده آسان از ابزار بصری برای ایجاد نقشههای سایت و جریان کاربری به منظور برنامه ریزی و طراحی تجربه کاربری تمرکز دارد.
همچنین با توجه به اینکه FlowMapp برای مرورگرها طراحی شده است، میتوان از آن در هر پلتفرمی ( Windows، Linux، Mac و Chromebook ) استفاده کرده و نیاز به به روزرسانی ندارد.

یکی دیگر از ابزارهای طراحی تجربه کاربری خودمانی، ابزار Balsamiq است. استفاده از این ابزار حتی برای کسانی که تجربهی قبلی ندارند، ساده بوده و میتوانند به راحتی با آن کار کنند. از مزایای استفاده از Balsamiq این است که میتوان از آن هم برای طراحی تجربه کاربری و هم برای طراحی رابط کاربری استفاده کرد.
استفاده از Balsamiq ، تجربه طراحی و ترسیم روی یک دفترچه یادداشت یا تخته سفید اما با استفاده از کامپیوتر را برای طراحان فراهم میکند. این ابزار تمرکز خود را بر ساختار و محتوا گذاشته و از بحثهای طولانی دربارهی رنگها و جزئیاتی که بعدا مطرح میشود، اجتناب میکند.
به کارگیری این ابزار توسط طراحان باعث شده تا آنها ایدههای بیشتر و بهتری را کشف کرده و در نتیجه با کنار گذاشتن ایدههای قدیمی و ناکارآمد، به بهترین راهحلها دست پیدا کنند.

در یک طراحی، اجزای بصری اهمیت زیادی دارند؛ اما آنها بدون محتوای خوب مانند ظرفی گرانبها اما خالی است. از طرفی داشتن محتوای عالی و با کیفیت نیز به تنهایی کافی نبوده و باید محتوا و اجزای بصری در یک جریان و ساختار متناسب قرار گرفته و دسترسی آن را به حداکثر رساند. در اینجاست که معماری اطلاعات ( information architecture ) مطرح میشود.
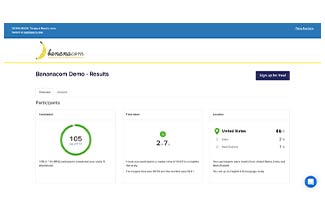
Treejack در حقیقت یک ابزار و متخصص معماری اطلاعات میباشد. این ابزار به طراحان UX این امکان را میدهد تا ساختار درختی ( Tree Structure ) یک وبسایت را با کاربران واقعی آزمایش کنند. (یک ساختار درختی برای سازماندهی عناوین مختلف که در یک وبسایت به صورت سلسله مراتب و منطقی استفاده میشود تا سپس مورد بررسی قرار بگیرد). سپس با استفاده از نتایجی که ایجاد میکند، مسیر و پیمایش کاربر را با محتوا نمایش داده و به طراحان دید جدیدی ارائه میکند تا از آنها برای ویرایش و تغییرات استفاده کنند.
Treejack در زمان طراحی تجربه کاربری به طراحان کمک میکند تا بفهمند که کاربران وبسایتها در کدام قسمتها سردرگم بوده و چگونه انتظار دارند اطلاعات کلیدی و مهم را وبسایت جستجو کنند. هر چه بتوان با استفاده از طراحی تجربه کاربری، استفاده از وبسایت را برای کاربران راحتتر کرد، احتمال بازگشت افراد بیشتر است. (که این موضوع برای صاحبان وبسایت اهمیت زیادی دارد)

طراحی تجربه کاربری با استفادهی بسیاری از ابزارهای طراحی، پیچیده بوده و در آنها سرمایه گذاری بیش از حد بر روی جزئیات و سبکهای غیر ضروری، شده است. وجود موارد این چنینی کار طراحی را خسته کننده و زمانبر میکند. اما Wireframe.cc ابزار متفاوتی میباشد.
با توجه به اهمیت پیچیده نبودن و سادگی در طراحیها در ارتباط گیری کاربران، ابزارهای طراحی و قالب بندی در Wireframe.cc بر روی مینیمالیسم تمرکز دارند. وجود محدودیت عمدی در پالت رنگی و استفاده از عناصر مستطیلی ساده –همراه با رابط کاربری بدون پیچیدگی- به طراحان UX اجازه میدهد تا در زمان کوتاهی یک وایر فریم low-fidelity طراحی کنند. وایر فریمهای low-fidelity شامل اساسیترین محتواها و تصاویر بصری بوده و معمولا ثابت هستند.
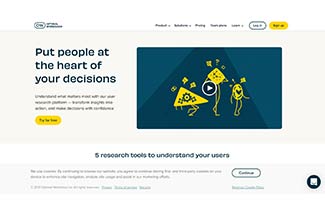
یکی از جامعترین پلتفرمها و ابزارهایی که هر طراح تجربه کاربری به آن نیاز دارد، Optimal Workshop است. این ابزار تمام آنچه را که یک طراح برای تجزیه و تحلیل، کشف معماری اطلاعات و آزمایش و ارزیابی یک طرح نیاز دارد را در خود جای داده است.
Optimal Workshop خود را در ارائهی بینش و دادههای عمیق دربارهی کاربران و نحوه تعامل آنها با یک طرح متمایز میکند. این پلتفرم طراحی تجربه کاربری که با دقت بالایی تنظیم شده و مجموعهای از ابزارهایی را ایجاد کرده است که برای هر طراح UX مفید خواهد بود. همچنین این ابزار ارائهی ساختار درختی را با استفاده از Treejack –که پیشتر مطرح شد- انجام میدهد.

برای طراحی تجربه کاربری، ابزارهای زیادی وجود داشته و مدام به تعداد آنها افزوده میشود. طراحان تجربه کاربری باید به این موضوع دقت داشته باشند که در کنار تغییرات و روندهای طراحی وب، UI و UX نیز باید از این شیوهها و رویکردهای جدید استفاده کنند. در این مقاله سعی بود با معرفی 5 مورد از جدیدترین و کاربردیترین ابزارهای طراحی تجربه کاربری، راهنمایی مناسبی در این زمینه برای طراحان به ویژه کسانی که تازه شروع به فعالیت کردهاند، باشد. از همراهی شما متشکریم.
تن مقال
تن مقال
تن مقال
شرکت دانشبنیان وستا از سال ۱۳۹۰ با همکاری گروهی از جوانان خلاق و پرتلاش فعالیت خود را آغاز کرد. این جوانان با نگاه به آیندهای روشن، دانش و مهارتهای خود را در حوزه تکنولوژی به کدهای برنامهنویسی برای وبسایتها و اپلیکیشنها تبدیل کردند. با هدف گسترش فعالیتها و حضور در رقابتهای بزرگتر، تصمیم گرفتیم تا بهصورت یک شرکت رسمی وارد عرصه شویم. بدین ترتیب شرکت وستا سیستم با ساختاری فنی و مهندسی شکل گرفت و حضور ما در جامعه فناوری ایران پررنگتر شد. همزمان با پیشرفت تکنولوژی و افزایش دسترسی به اینترنت، وستا توانست با ارائه فناوریهای نوین، جایگاه خود را بهعنوان یک شرکت دانشبنیان تثبیت کند و در لیست برترین شرکتهای ایران قرار گیرد. ما در وستا، بهعنوان خانوادهای بزرگ، از چندین تیم متخصص در حوزههای مختلف تشکیل شدهایم و با همدلی و همکاری، به دنبال تحقق رویاهایمان هستیم. تماشای تحقق آنچه روزی تنها در ذهن داشتیم و اکنون به واقعیت پیوسته، برای ما لذتبخش است. اکنون آمادهایم تا با استفاده از دانش و تخصص خود در حوزه فناوریهای روز، به بهترین شکل ممکن به مشتریان و کارفرمایان عزیز خدمترسانی کنیم.
خدمات طراحی سایت وستا
خدمات طراحی اپلیکیشن وستا
از وستا بیشتر بدانید
نمادها و مجوزهای وستا
Hello[at]Vestateam.net
تمام حقوق این سامانه برای شرکت وستا رهاورد طاها محفوظ بوده و هر گونه کپی برداری پیگرد قانونی دارد © 2011-
Design and Development by △ @faridRezvani © Ғ Δ R I D R Σ Z V Δ Π I ┗Δ