جریان کاربر (User Flow) را به طور کلی میتوان مسیری دانست که زمانی که یک کاربر وارد یک وبسایت میشود، برای انجام یک برنامه، طی میکند. جریان کاربر، کاربران را از مرحلهی ورود تا طی کردن مراحل انتهایی، برای نتیجهی موفق و اقدام نهایی، مانند خرید محصول همراهی میکند.
این موضوع در انواع وبسایت اهمیت زیادی دارد، از این رو در ادامه به بررسی کامل جریان کاربر و ابزارهای مورد نیاز طراحی جریان کاربری، میپردازیم. با ما همراه باشید.

همچنین میتوانید مقالات نوشته شده در بلاگ وستا مرتبط با رابط کاربری و تجربه کاربری، از اینجا مشاهده و مطالعه کنید.
مفهوم جریان کاربر در طراحی UX، اولین بار توسط روانشناس Mihaly Csikszentmihalyi مطرح شد. او یک وضعیت روانی بسیار متمرکز را در نظر گرفت که در آن کاربر مشغول انجام کارها و وظیفههایی میباشد که در انجام آن بسیار غوطهور میباشد که اصطلاحا به آن وضعیت، وضعیت در منطقه میگویند.
به زبان سادهتر، زمانی را تصور کنید که با کودک خردسالی وارد پارکی شده و بر اساس دید شما به علت فضای سبز موجود در پارک، وسیلههای بازی و دیگر موارد، خردسال شما باید خوشحال بوده و از این محیط لذت ببرد اما ناگهان شروع به گریه کردن میکند. این واکنش برای شما توجیه منطقی ندارد اما زمانی خود را هم قد خردسال کرده و از دید او نگاه میکنید، متوجه میشوید که او فقط شلوغی پارک و پاهای آدم بزرگها را میبیند!!
جریان کاربر و طراحی تجربهی کاربری نیز دقیقا همین موضوع را بیان میکنند که شما برای درک بهتر کاربران، خود را به جای کاربران گذاشته و دید آنها را داشته باشید. جریان کاربر به طراحان در شناخت الگوهای شناختی کاربران کمک کرده و به آنها کمک کرده تا یک پیش بینی برای ایجاد محصولات و خدمات داشته باشند؛ به این حالت جریان کاربری فعال میگویند.
میتوانید برای مطالعهی بیشتر مقالهی "نقشه سفر کاربر چیست؟ چگونه نقشهی سفر کاربران را طراحی کنید؟" نوشته شده در بلاگ وستا را از اینجا مطالعه کنید.
جریان کاربر بر اساس نیازهایی محتوایی موجود در صفحات وبسایت یا اپلیکیشنها میباشد. در زمان شروع طراحی تجربه کاربری، توجه و درک نیازهای مختلف کاربر، به ویژه نیازهای محتوایی، به تیم محصولات و خدمات، کمک کرده تا جریان کاربر و تجربهی کاربریای را ایجاد کنند که دقیقا به هدف برطرف کردن این نیازها طراحی شده باشند.
جریانهای کاربر، جریانهای UX یا نمودارهای جریان، همانطور که گاهی نامیده میشوند، نمودارهایی هستند که مسیر کاملی را که کاربر زمان قبل و حین استفاده از محصول طی میکند را نشان میدهد. جریان کاربر، حرکت کاربر را از طریق محصول یا خدمت نشان میدهد و اقدامات کاربر در هر مرحله -از نقطهی شروع تا اقدام نهایی- را ترسیم میکند.
برای طراحی هرچه بهتر جریان کاربر، باید سوالاتی مطرح شود، مانند:
پاسخ به سوالات مشابهی که مطرح شد، علاوه بر شناخت هر چه بیشتر کاربر، نحوهی طراحی صفحات را نیز مشخص کرده و تعیین میکند که چه نوع محتوا، لینک و و...، در صفحات وجود داشته باشند. به عنوان مثال، اگر کاربران شما اهدافی نظیر مرور موارد مختلف در صفحه را داشته باشند، صفحات طراحی شما عملکرد متفاوتی نسبت به آنچه که در صورت خرید محصول رخ میدهد، دارند.
زمانی که شروع به طراحی یک وایرفریم (wireframe) –یکی از فرایندهای مهم در جریان طراحی سایت- جدید یا نمونهی اولیه یک اپلیکیشن موبایل میکنید، اغلب، طراحان مجموعهای از الزامات از مشتریان و یا اهداف پروژه را در سطح بالا دریافت میکنند. باید این نکته را در نظر داشت که هر چقدر این الزامات و اهداف برای پروژه اهمیت داشته باشد، نمیتواند جایگزین جریان کاربر و تجربه کاربری (با در نظر گرفتن نیازهای کاربران)، شود.
اولین قدم برای طراحی جریان کاربر، تعیین پرسونای مخاطب است. این مرحله را میتوان مهمترین مرحلهی طراحی جریان کاربری دانست؛ چرا که جریان کاربری در سایتها و اپلیکیشنهای مختلف، با توجه به پرسونای مخاطبان، برای هر کدام متفاوت بوده و نمیتوان برای همه از یک جریان کاربری استفاده کرد. به عنوان مثال جریان کاربری یک سایت بر اساس مرور محتوا متفاوت با جریان کاربری یک سایت فروشگاهی است. جلوتر به بررسی یکی از مسیرهای جریان کاربری در سایت یک فروشگاهی میپردازیم.
بعد از تدوین پرسونا، باید برای مسیر(های) جریان کاربری، نقطهی شروع و نقطهی پایان طراحی و تعریف کنید. در مسیر جریان کاربری، با توجه به نوع پرسونا، ممکن است چندین نقطهی شروع و پایان مختلف وجود داشته باشد، در زمان طراحی جریان کاربری باید تمام این موارد را در نظر داشته و مسیر آنها در نمودارها طراحی کنید.
یکی از مراحلی که میتواند به بهبود جریان کاربری کمک کند، انجام مرحلهی آزمایشی میباشد. چرا که با انجام این مرحله اهداف کاربران و اصطلاحا باگهای طراحی خود را شناسایی کرده و میتوانید قبل از معرفی عمومی در جهت برطرف کردن آنها اقدام کنید.
میتوانید برای مطالعهی بیشتر مقالهی "تفکر طراحی چیست؟" نوشته شده در بلاگ وستا را از اینجا مطالعه کنید.
برای طراحی جریان کاربری از ابزارهای متفاوتی میتوان استفاده کرد. در ادامه به معرفی و بررسی این ابزارها میپردازیم.
برای طراحی جریان کاربری، از ابزارهای گوناگونی میتوان استفاده کرد؛ حتی از یک کاغذ و خودکار ساده نیز میتوان بهره برد. اینجا 4 مورد از پرکاربردترین ابزارهای طراحی جریان کاربری را معرفی خواهیم کرد.
با استفاده از این ابزار، جریان کاربری خود را به راحتی طراحی کرده و آزمایش کنید. Justinmind یک ابزار برای طراحی جریان کاربری برای وبسایت و اپلیکیشن بوده که کاربران با استفاده از این ابزار علاوه بر طراحی جریان کاربری، این امکان را به وجود میآورد که جریان کاربری طراحی شده را تصویرسازی کنند.
ابزارهای مختلفی که در این پلتفرم در اختیار کاربران قرار میدهد، طراحی یک جریان کاربری با ویژگیهای کامل را فراهم میسازد. علاوه بر آن در این پلتفرم امکان کار کردن برای اعضای تیم نیز وجود دارد. همچنین یکی دیگر از ویژگیهای مثبت Justinmind ، مبتنی بودن آن بر دسکتاپ میباشد؛ به این معنا که شما حتی در صورت در دسترس نداشتن اینترنت، میتوانید به صورت آفلاین کار کنید.

یکی از بهترین ابزارهای طراحی جریان کاربری به ویژه برای طراحی نمودارهای زیبا و کاربردی میباشد. در حقیقت Timblee ابزاری مناسب برای طراحی تعاملی میباشد، با استفاده از این ابزار نقشه برداری میتوانید کارهای در جریان سایت و نقشهی سایت (SITEMAP) را به سادگی طراحی کنید. Timblee یک ابزار طراحی جریان کاربری مناسب برای طراحان تازه کار نیز میباشد.
میتوانید مقالهی "اصول طراحی تعاملی" نوشته شده در بلاگ وستا را از اینجا مطالعه کنید.

با استفاده از Flowmapp مسیرهای سفر مشتری و جریان کاربری را برنامه ریزی کنید. این ابزار در حقیقت برای ایجاد نقشههای سایت طراحی شده و این امکان را در اختیار کاربران قرار میدهد تا با استفاده از خطوط، اشکال و نمادها، طراحی جریان کاربری را با سرعت بیشتری انجام داده و برای سفر مشتریان، برنامه ریزی بهتری داشته باشند.

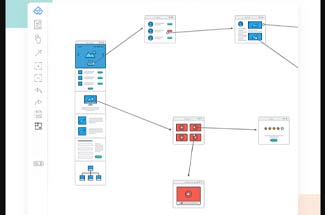
Wireflow ابزاری رایگان و قابل دسترس برای همه میباشد. البته ابزارهایی که پیشتر معرفی شدند نیز نسخهی رایگان دارند اما Wireflow یک ابزار طراحی جریان کاربر آنلاین رایگان و open-source بوده و این امکان را به وجود میآورد که در کوتاهترین زمان ممکن یک جریان کاربری را طراحی کنید. هدف اصلی Wireflow کاهش وابستگی به نرمافزارهای پرهزینه و گران قیمت مانند Adobe Photoshop و Illustrator میباشد.

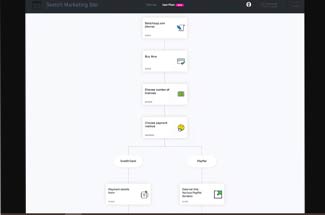
با توجه به نوع وبسایتی که در حال طراحی آن هستید، جریانهای کاربری میتواند شکلهای مختلفی داشته باشد. برای مثال برای یک سایت فروشگاهی، یک جریان کاربر معمولی ممکن است روندی مشابه موارد زیر داشته باشد:
1. کاربر از صفحهی اصلی شروع میکند.
2. از صفحهی اصلی سایت، روی دسته بندی محصولات کلیک میکند.
3. از قسمت دسته بندی، روی محصول مورد نظر کلیک میکند.
4. کاربر، پس از بررسی، محصول را به سبد خرید اضافه میکند.
5. کاربر چک و بررسی نهایی سبد خرید را انجام میدهد.
6. و در نهایت، کاربر خرید خود را تکمیل میکند.
البته باید در نظر داشته باشید این مسیر طراحی شده، یکی از چندین مسیر جریان کاربری ممکن است. در یکی دیگر از مسیرها، ممکن است کاربر بلافصله بعد از وارد شدن به سایت، به علت طراحی نامناسب سایت، از سایت خارج شود. و یا کاربر دیگر بعد از چک کردن سبد خرید خود، نهایی کردن خرید خود را به زمان دیگری موکول کند.
به طور کلی در طراحی جریان کاربری، مسیرهای مختلفی با شروع و پایانهای متفاوتی ممکن است وجود داشته باشد. در زمان طراحی جریان کاربری، باید تمام این احتمالها را در نظر داشت.
طراحی جریان کاربری، بخش مهمی در طراحی تجربه کاربری میباشد. مهمترین چیزی که در جریان کاربری اهمیت دارد، تجربه و توانایی شناسایی درست نیازهای مخاطب و رفع آنها میباشد.
در این مقاله سعی بر آن بود تا مروری بر مفاهیم جریان کاربری و معرفی ابزارهای آن داشته باشیم. از همراهی شما متشکریم.
تن مقال
تن مقال
تن مقال
شرکت دانشبنیان وستا از سال ۱۳۹۰ با همکاری گروهی از جوانان خلاق و پرتلاش فعالیت خود را آغاز کرد. این جوانان با نگاه به آیندهای روشن، دانش و مهارتهای خود را در حوزه تکنولوژی به کدهای برنامهنویسی برای وبسایتها و اپلیکیشنها تبدیل کردند. با هدف گسترش فعالیتها و حضور در رقابتهای بزرگتر، تصمیم گرفتیم تا بهصورت یک شرکت رسمی وارد عرصه شویم. بدین ترتیب شرکت وستا سیستم با ساختاری فنی و مهندسی شکل گرفت و حضور ما در جامعه فناوری ایران پررنگتر شد. همزمان با پیشرفت تکنولوژی و افزایش دسترسی به اینترنت، وستا توانست با ارائه فناوریهای نوین، جایگاه خود را بهعنوان یک شرکت دانشبنیان تثبیت کند و در لیست برترین شرکتهای ایران قرار گیرد. ما در وستا، بهعنوان خانوادهای بزرگ، از چندین تیم متخصص در حوزههای مختلف تشکیل شدهایم و با همدلی و همکاری، به دنبال تحقق رویاهایمان هستیم. تماشای تحقق آنچه روزی تنها در ذهن داشتیم و اکنون به واقعیت پیوسته، برای ما لذتبخش است. اکنون آمادهایم تا با استفاده از دانش و تخصص خود در حوزه فناوریهای روز، به بهترین شکل ممکن به مشتریان و کارفرمایان عزیز خدمترسانی کنیم.
خدمات طراحی سایت وستا
خدمات طراحی اپلیکیشن وستا
از وستا بیشتر بدانید
نمادها و مجوزهای وستا
Hello[at]Vestateam.net
تمام حقوق این سامانه برای شرکت وستا رهاورد طاها محفوظ بوده و هر گونه کپی برداری پیگرد قانونی دارد © 2011-
Design and Development by △ @faridRezvani © Ғ Δ R I D R Σ Z V Δ Π I ┗Δ