با پیشرفت تکنولوژی، شبکههای اجتماعی و فضای مجازی به عنوان مکانی برای بازاریابی انواع کسب و کارهای متفاوت به حساب میآید. بدیهی است که کسب و کارها در شبکه های مجازی و اینترنتی تمایل دارند تا مخاطبان بعد از مشاهدهی وب سایتشان از کالاها و خدمات آنها خریداری نمایند. سوالی که شاید ذهن شما را درگیر نماید این است که آیا کاربران با مشاهدهی وب سایت شما به صورت خودکار از شما خرید میکنند؟ به بیان دیگر، کاربران را به چه شکل و با چه ابزارهایی میتوان سمت خود دعوت نمود؟ طراحی دکمه CTA یا دکمهی فراخوان اقدام به عمل، به عنوان یک گزینه و ابزار مهم جهت تبدیل نمودن کاربران و مخاطبان به مشتری برای ارائه خدمات و فروش کالا میباشد؛ تمامی اقدام های تبلیغاتی که به صورت غیر مستقیم و مستقیم صورت می پذیرد جهت انجام اقدامات مورد نظر ما توسط مخاطب می باشد. در این مقاله چگونگی استفاده از دکمه ی Call to Action و دکمه فراخوان عمل به صورت کامل توضیح دادهشدهاست. امیدواریم با مطالعه این مقاله به جواب پرسشهای خود برسید.

دکمه فراخوان عمل یا دکمه CTA که مخفف عبارت Call to Action است، به معنای دعوت نمودن از افراد برای انجام دادن کاری میباشد. در انواع روشهای بازاریابی، مخصوصا بازاریابی دیجیتالی، دکمه CTA به عنوان دستوری می باشد که کاربر را به سمت انجام واکنشی که از قبل طراحی شده است، هدایت کند. برای مثال: « همین حالا از ما خرید کن » یا « برای کسب اطلاعات بیشتر کلیک کنید ». در واقع طراحی دکمه CTA به این منظور است که شما درخواستی از کاربر دارید و کاربر را تشویق به انجام دادن به آن درخواست مورد نظرتان مینمایید. این دکمه به میتواند به شکل یک تصویر، یک لینک، یک پیغام خطی و یا یک دکمه باشد.

همانطور که از اسمش پیداست، هدف از طراحی دکمه CTA افزایش ثبت نام کاربران و یا دریافت اطلاعات کاربر و فروش کالا و خدمات میباشد. از آن جایی که افزایش سود و مشتری و در نتیجه افزایش درآمد شما بستگی به طراحی دکمه CTA دارد و به عنوان مهمترین بخش از وب سایت شما به حساب می رود، وجود طراحی دکمه CTA مناسب به صورت جذاب و خوب باعث می شود تا کاربران زیادی جذب وب سایت شما شده و برای کار با شما ترغیب بیشتری داشتهباشند. این موضوع موجب بهبود نرخ تبدیل شما شده و برای رسیدن به اهدافتان بسیار موثر میباشد. البته، علاوهبر نیاز کاربر به محصول و کالای شما که از کلیدهای موفقیت در طراحی دکمه CTA شما می باشد. محل قرارگیری آن نیز در کاربرد آن مهم میباشد، زیرا که اگر دکمهی فراخوان عمل شما در محل نامناسب قرار گرفته یا جذابیت لازم را برای کاربران نداشته باشد، در این صورت کاربرد چندانی برای رسیدن شما به اهدافتان را نخواهدداشت. صرفا استفاده از دکمه Call to Action فقط قراردادن آن دکمه در وبسایت نمیباشد بلکه برای اینکه موفقیت لازم را در کار داشتهباشد، باید به صورت خلاقانه و استراتژیک فکر کنید و در نظربگیرید که طراحی دکمه CTA چطور میتواند به شما کمککند تا به اهداف خود برسید.
از جمله کاربردهای طراحی دکمه CTA و دکمه فراخوان عمل در وبسایت میتوان به موارد زیر اشاره نمود:
افزایش در فروش

در صورتی که کاربران و مخاطبین زیادی بر روی دکمه Call to Action شما کلیک نمیکنند، ممکن است مشکلی در طراحی دکمه CTA شما وجود دارد. با رعایتنمودن چند نکته موجب ایجاد تحول اساسی در کار شما میگردد. مانند محل قرار گرفتن Call to Action و اندازه و متن و رنگ دکمهها. هدف اصلی برای طراحی دکمه CALL Call to Action در این است که مخاطبین و کاربران زیادی را برای خود جذب نمایند، برای همین علت باید در طراحی دکمه Call to Action جذاب و یه صورت کاملا موثر عملنمایید تا مخاطبین را جذب و باعث شود که آنها بر روی دکمه مورد نظر تشویق شوند تا کلیک نمایند. از جمله مهمترین موارد بر این موضوع میتوان به موارد زیر اشاره نمود:
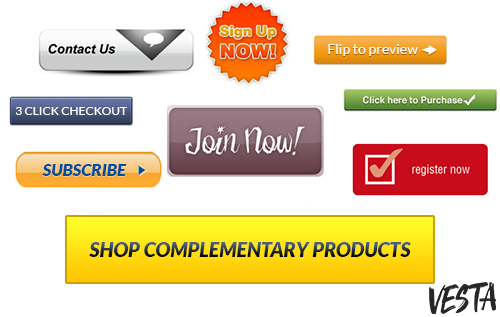
· شکل دکمهی فراخوان اقدام به عمل: اکثر اشکال طراحی دکمه CTA به صورت چهار گوش میباشد که شما با ایجاد خلاقیت میتوانید آن ها را به شکل چند ضلعی یا دایره دربیاورید.
یکی از مهم ترین نکات در مورد طراحی دکمه CTA این است که دکمه Call to Action را در کجا قرار دهید و مکان مناسب قرار گیری آن جهت دریافت بازخورد بیشتر کجا می باشد؟ طبیعتا باید طراحی دکمه CTA به صورتی باشد که هم بهتر دیده شده و هم این که دارای دسترسی ساده ای باشد, در مورد مکان مناسب برای قرار گیری دکمه فراخوان اقدام به عمل حواستان باشد که مبادا منجر به ایجاد نتیجه منفی شود و مخاطب را اذیت نماید. به صورتی که کلا قید کلیک کردن بر روی آن را بزند، بهترین مکان برای قراردادن و طراحی دکمه CTA میتوان به:
اشاره نمود. تا هر موقع تمایل به کلیک برروی آن را داشت اقدام به عمل نماید. با انتخاب یکی از محلهای قرارگیری که در بالا ذکر شد موجب بازخورد بهتر دکمه فراخوان خود میشوید.

همان گونه که استفاده درست از طراحی دکمه فراخوان اقدام به عمل ممکناست، به نفع شما باشد ولی در صورت استفاده نادرست از آن باید انتظار نتیجههای مخربی را نیز داشت. برای این که بتوان یک دکمه CTA به صورت حرفهای طراحی نمود باید برخی نکات را رعایتنمود که عبارت است از:
تن مقال
تن مقال
تن مقال
شرکت دانشبنیان وستا از سال ۱۳۹۰ با همکاری گروهی از جوانان خلاق و پرتلاش فعالیت خود را آغاز کرد. این جوانان با نگاه به آیندهای روشن، دانش و مهارتهای خود را در حوزه تکنولوژی به کدهای برنامهنویسی برای وبسایتها و اپلیکیشنها تبدیل کردند. با هدف گسترش فعالیتها و حضور در رقابتهای بزرگتر، تصمیم گرفتیم تا بهصورت یک شرکت رسمی وارد عرصه شویم. بدین ترتیب شرکت وستا سیستم با ساختاری فنی و مهندسی شکل گرفت و حضور ما در جامعه فناوری ایران پررنگتر شد. همزمان با پیشرفت تکنولوژی و افزایش دسترسی به اینترنت، وستا توانست با ارائه فناوریهای نوین، جایگاه خود را بهعنوان یک شرکت دانشبنیان تثبیت کند و در لیست برترین شرکتهای ایران قرار گیرد. ما در وستا، بهعنوان خانوادهای بزرگ، از چندین تیم متخصص در حوزههای مختلف تشکیل شدهایم و با همدلی و همکاری، به دنبال تحقق رویاهایمان هستیم. تماشای تحقق آنچه روزی تنها در ذهن داشتیم و اکنون به واقعیت پیوسته، برای ما لذتبخش است. اکنون آمادهایم تا با استفاده از دانش و تخصص خود در حوزه فناوریهای روز، به بهترین شکل ممکن به مشتریان و کارفرمایان عزیز خدمترسانی کنیم.
خدمات طراحی سایت وستا
خدمات طراحی اپلیکیشن وستا
از وستا بیشتر بدانید
نمادها و مجوزهای وستا
Hello[at]Vestateam.net
تمام حقوق این سامانه برای شرکت وستا رهاورد طاها محفوظ بوده و هر گونه کپی برداری پیگرد قانونی دارد © 2011-
Design and Development by △ @faridRezvani © Ғ Δ R I D R Σ Z V Δ Π I ┗Δ